私がこのサイトで使っているテーマ「AFFINGER5(WING)」の公式サイトさんを眺めていたら、ヘッダーメニューにアイコンがあることに気づきました。

メニューの頭にアイコンをつけると、メニューを選んだ先で何が見られるのかがパッと見でわかりやすく、サイトをたくさん見てもらえる気がします。
私もさっそく試してみようと思ったのですが、どうやったらアイコンを追加できるのか解説しているサイトがなかなか見つからず、けっこう困りました。
なのでこの記事では、同じように悩んでいるAFFINGER5ユーザーさんのために、AFFINGER5でメニューにアイコンを追加する方法を解説します。

にに
追加プラグインなどを入れる必要はありません!
ほぼコピペだけでできる、とーっても簡単な方法ですよ!
追加したいアイコンのコードを調べる
このアイコンを表示する機能は、FontAwesomeというWebフォントを使って作られています。
AFFINGER5はテーマを有効にした時点で、FontAwesomeのコードを入力するだけでアイコンが表示されるようになっているので、FontAwesomeを使うための下準備は必要ありません。
今回は例として、このサイトのヘッダーメニューの「お問い合わせ」に、それっぽいアイコンを追加してみたいと思います。

にに
同じ方法で、スマホ用のスライドメニューやサイドメニューなど、ヘッダー以外のメニューにもアイコンを追加できますよ!
FontAwesomeのサイトにアクセス
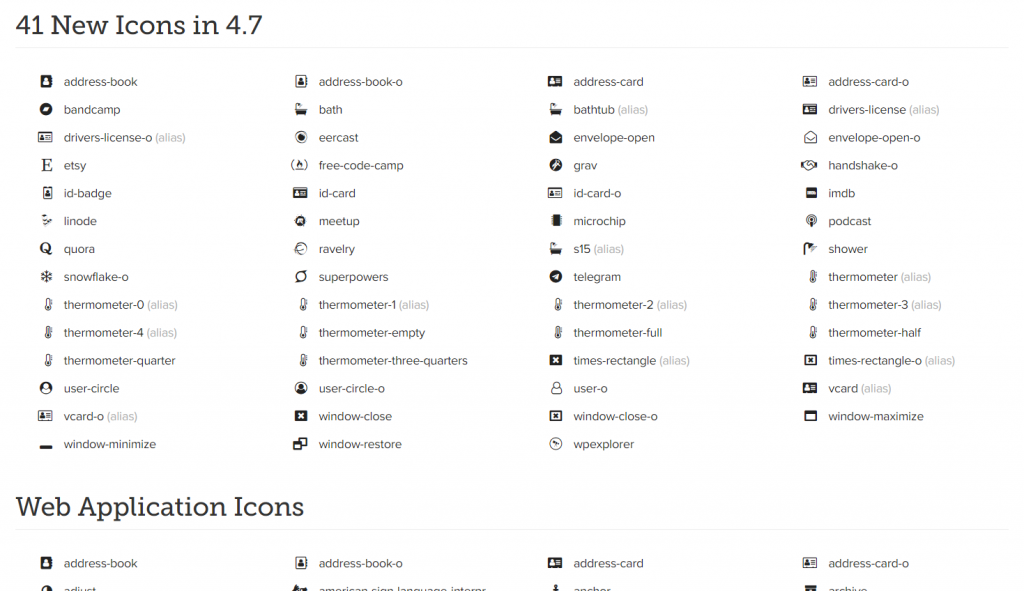
まずは使いたいアイコンを探します。
「Font Awesome Icons」にアクセスしてみましょう。

使いたいアイコンを探して選択
たくさん表示されているアイコンの中から、目的に合ったアイコンを探してみます。
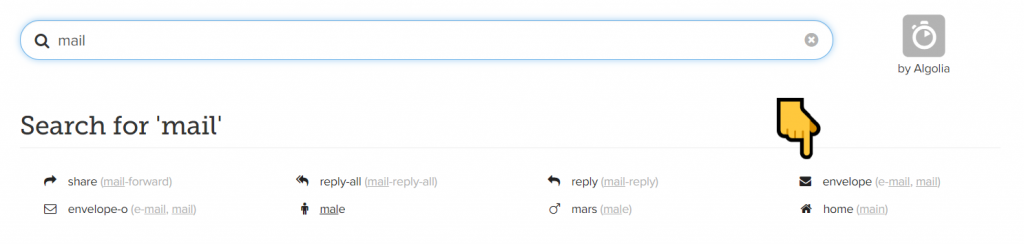
サイト上部の検索窓から、マークのイメージに当てはまりそうな英単語で検索すると、見つけやすいはずです。
今回は、お問い合わせっぽいアイコンを表示するために「mail」で検索し、「envelope」というアイコンを見つけたので、クリックします。

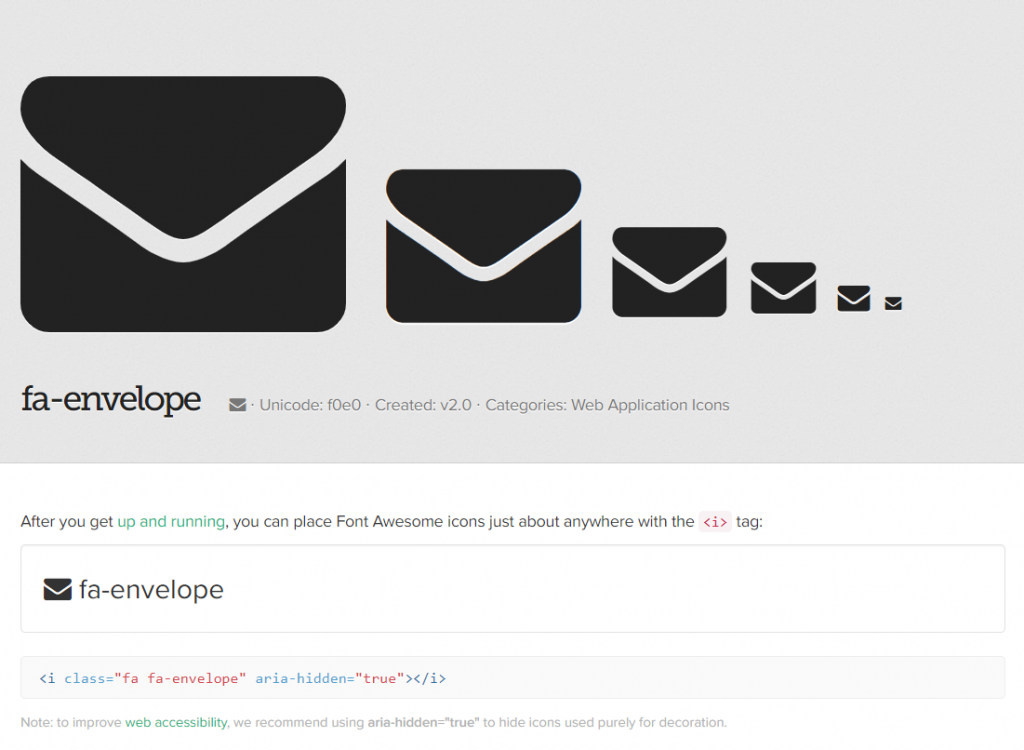
コードをコピー
クリックすると、このようなページに移動すると思います。

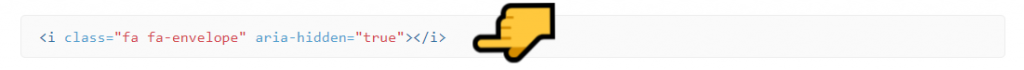
このページの下の方にある「<i class=”○○○” aria-hidden=”true”></i>」みたいな感じのコードをコピーしてください。

これで、下準備は終わりました。
メニューを編集してアイコンを追加
ここからは、実際にサイトを編集していきます。
といっても、先ほどコピーしたコードをメニューに貼り付けるだけです。
メニューの編集画面に移動
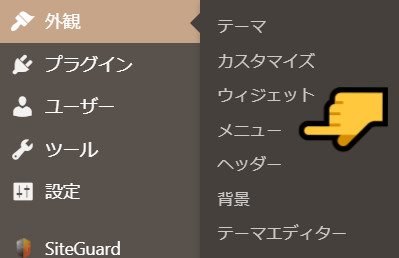
自分のWordPressサイトのダッシュボードに移動して、画面左枠のメニューから「外観」→「メニュー」に移動します。

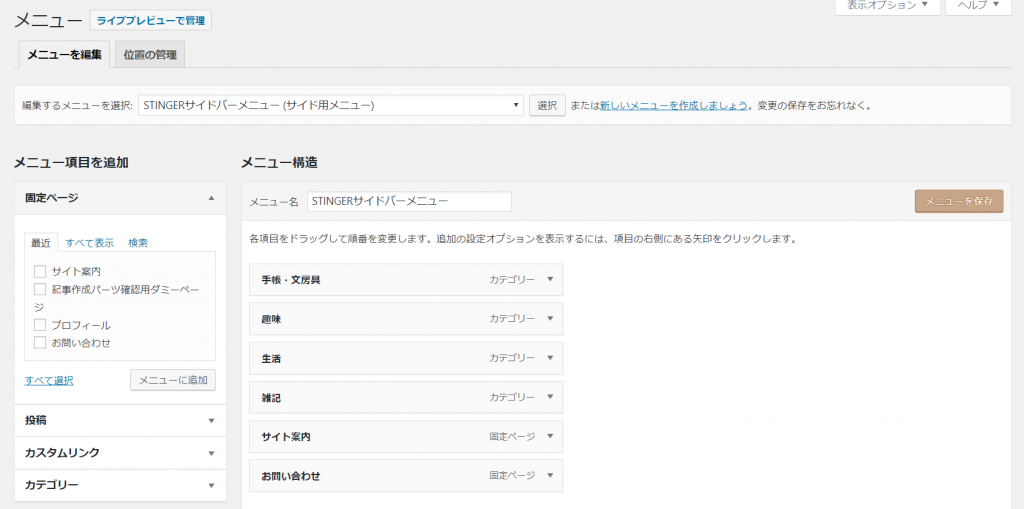
メニューの編集画面まで来ました。

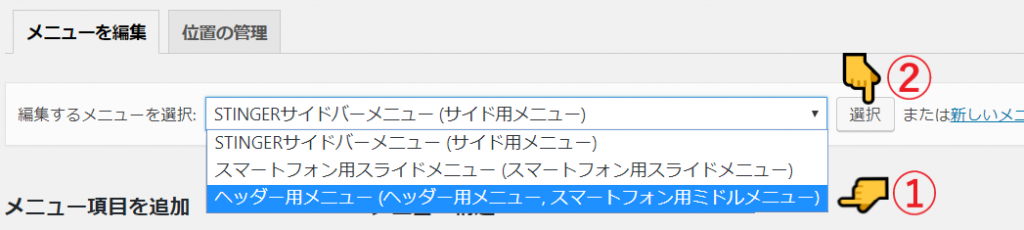
私の場合、今回はヘッダーメニューを編集したいので、ヘッダーに適用しているメニューを選んで「選択」をクリックします。
私の場合は「ヘッダー用メニュー」というメニューを選択していますが、ここは人によって名前が違います。


にに
ここで別のメニューを選べば、スマホのスライドメニューやサイドメニューなどの、他のメニューにも追加できます。
追加先のメニューはサイトのどこに適用されているのかを必ず確認してから、作業を進めてくださいね。
コードを貼り付けて保存
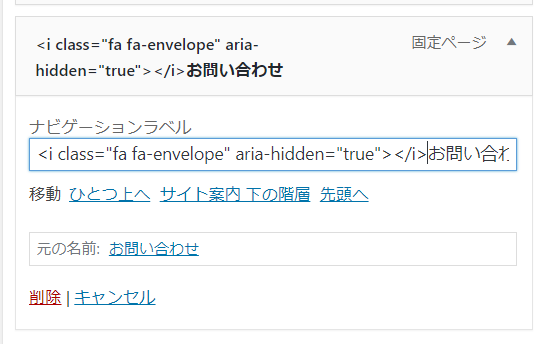
出てきたメニューの一覧の中から、アイコンを追加したいメニュー(私の場合は「お問い合わせ」)をクリックします。

この中の「ナビゲーションラベル」がメニューの見出しとして表示される部分なので、ここの先頭にコードを貼り付けます。

貼り付けるとこんな感じになると思います。

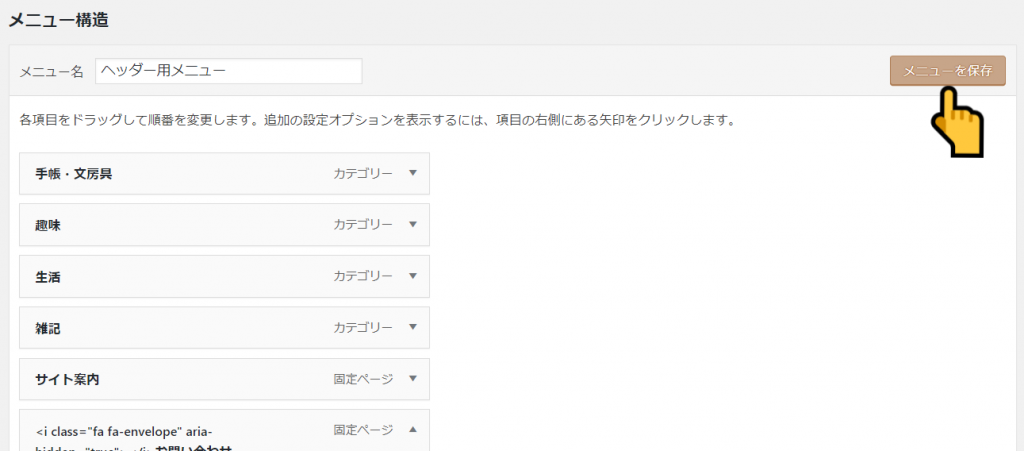
あとは「メニューを保存」ボタンをクリックすれば、完了です。

完成したメニューをチェック
これで、サイトのヘッダーメニューにアイコンが表示されているはずです。
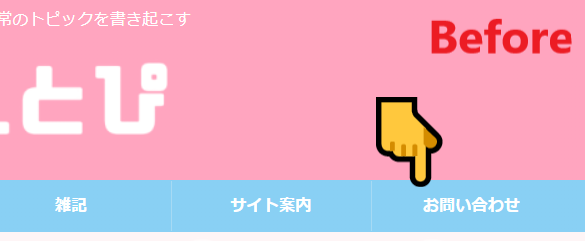
元は文字のみのメニューでしたが……。

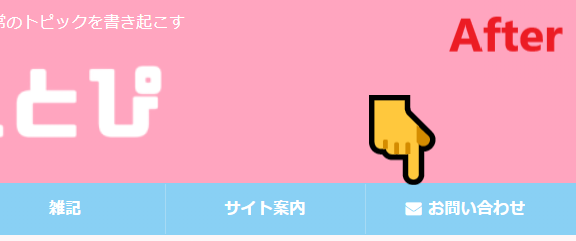
こんな感じになりました!


にに
パッと見で「メールが送れる」って感じがして、わかりやすくなった気がする!
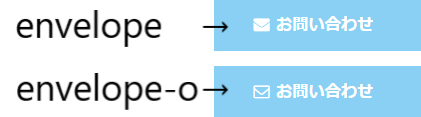
実際の見栄えを確認すると感じるのですが、ヘッダーメニューの場合は、枠線だけのアイコンより塗りつぶし部分の多いアイコンを選んだほうが、くっきり見えてわかりやすい気がします。

逆にスッキリ見せたい場合は、枠線だけのアイコンを使ってみてもいいかもしれません。
お問い合わせだけアイコン有りだとおかしいので、全てのメニューにアイコンを追加してみました。


にに
これで、メニューから複数の記事を読んでくれる方が増えるといいな~!
まとめ:ほぼコピペだけでできます
というわけで、とっても簡単な方法でメニューにアイコンを追加して、どこに何があるかわかりやすくすることができました。
要するにコピペだけでできることなので、特に可愛いサイトや視認性の高いサイト作りを目指している方は、ぜひ試してみてくださいね。



コメント
コメント一覧 (1件)
超有益な情報ありがとうございます!参考にさせて頂きました!